
Best Wireframing Tools
When designing a website or app for your business, Best Wireframing Tools help provide good user experience and performance. Because creating wireframes is a great way to plan the structure of your products.
Basically wireframing can be time-consuming, but it speed up the design process.
Basically this article will cover the best Wireframing Tools to help you find the most suitable option for your projects. We’ll also discuss the key features you should look for when choosing the best wireframe tool.
In this Best Wireframing Tools, you’ll discover:
1. Adobe XD Wireframing
Features
- Rating: 4.8/5
- Best for: advanced prototyping
- Price: from $9.99/user/month
Adobe XD is a free UX prototyping tool that works across desktop and websites, and even wearables. Because It offers features like smart guides, reusable components. We can also see it’s live previews.
2. Figma Wireframing
Features
- Rating: 4.6/5
- Best for: mid-fidelity prototyping
- Price: freemium (from $12/user/month)
Figma is a collaborative design tool for front-end developers and designers. Because It provides a visual workflow that speeds up the entire design process. So It’s easy to use and requires no coding knowledge.
3. Sketch
Features
- Rating: 4.3/5
- Best for: lightweight prototyping
- Price: $9/month
Sketch is a powerful tool for wireframing and prototyping. It’s a great way to get started with design and build out ideas without having to invest time in learning how to code.
Comparatively Sketch is a vector-based app that makes it easy to create clean, modern designs. So, You can easily change colors, shapes, and text, and export your work as images, PDFs, and HTML files.
“To find ideas, find problems. To find problems, talk to people.”
4. Axure RP Wireframing
Features of Wireframing
- Rating: 4.3/5
- Best for: realistic prototyping
- Price: $25-42/user/month, billed annually
Axure RP is a professional UX design software that helps designers create prototypes, interactive wireframes, and visual designs. It includes features like clickable prototypes, responsive layouts, and Realtime collaboration.
Axure RP is a professional web application prototyping platform that helps designers collaborate and share their prototypes across devices. Because It’s a browser-based solution that lets you create interactive prototypes using HTML, CSS, JavaScript, and jQuery.
5. Balsamiq Mockups
Features
- Rating: 4.3/5
- Best for: basic wireframing
- Price: freemium (from $9/project/month)
Balsamiq Mockups is a simple yet powerful tool for creating wireframes and mockups for any project. Because It offers many different templates and themes to choose from.
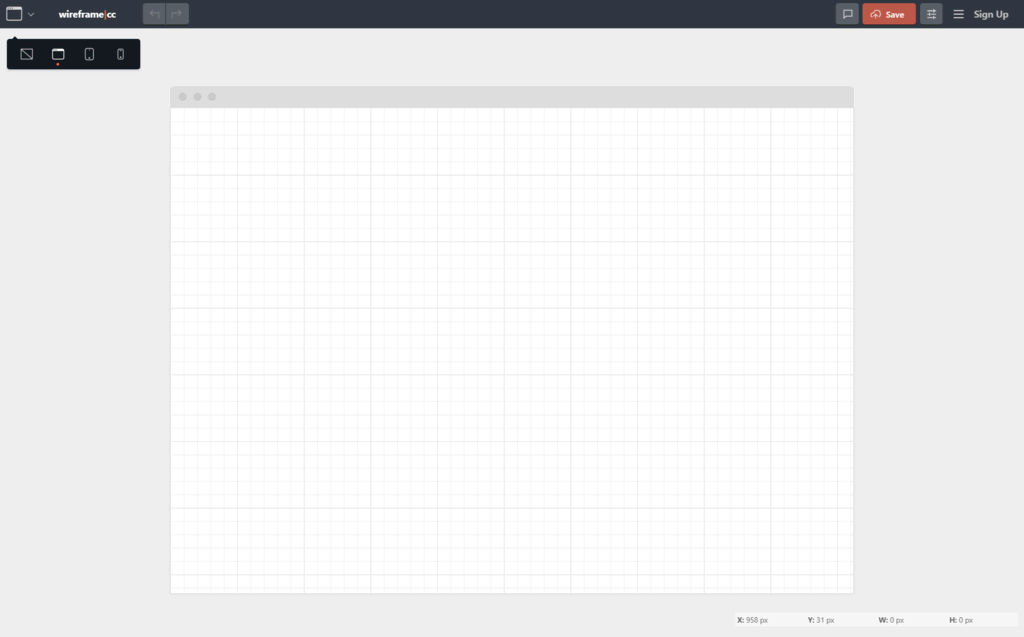
6. Wireframe.CC
features
- Rating: 4/5
- Best for: creating low-fidelity wireframe
- Price: freemium (from $16/month)
The wireframe is the first step in any design project. Although, a wireframe is a simple, yet effective way to communicate the idea behind a design. So, Wireframes are often used to show how a website or application will look before it’s built out. In some cases, they may even be used to test out different layouts and ideas.
So, In this tutorial we’ll learn how to create a wireframe using Adobe Illustrator CC. So We’ll start off by drawing our wireframe and then add details to make it look more realistic. Finally, we’ll export the file and use Photoshop CC to convert it into a vector image
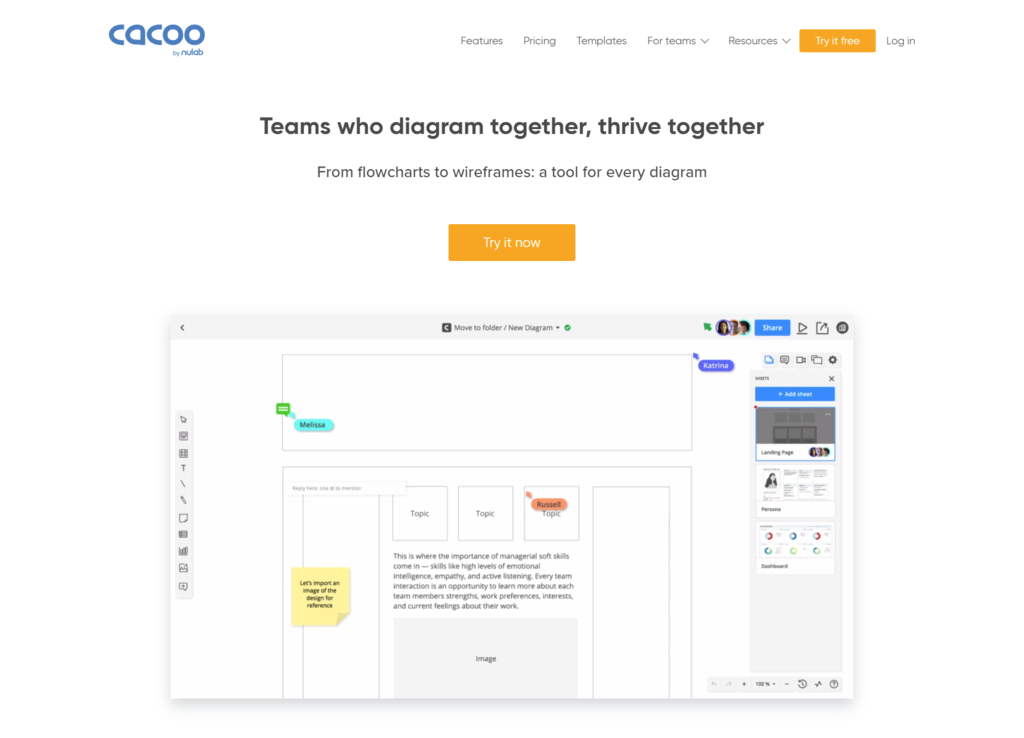
7. Cacoo
features
- Rating: 4/5
- Best for: collaborative wireframing
- Price: freemium (from $5/user/month, billed annually)
Cacoo is a virtual diagramming tool that supports various collaborative projects. Although not built as a dedicated wireframe tool, it offers an extensive gallery of templates and integrations that make wireframes more efficient.
In addition, the tool is also useful for creating sitemaps and other diagrams for strategic planning.
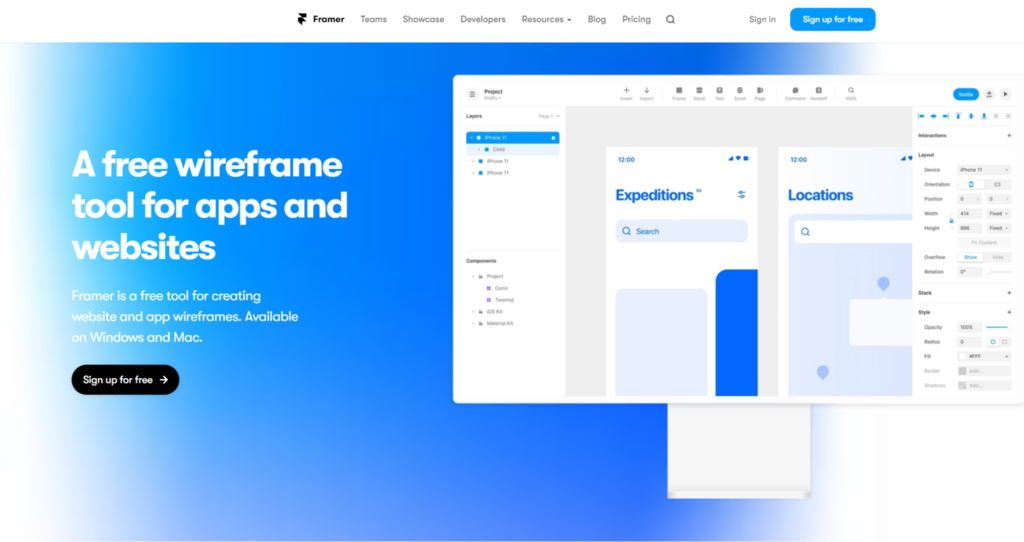
8. Framer X
features
- Rating: 4.4/5
- Best for: creating high-fidelity prototypes
- Price: freemium (from $20/user/month)
Framer X is a free HTML5 framework for building fast, flexible, and scalable web experiences. Because It’s built on top of React Native, making it ideal for cross-platform mobile projects.